Apps
What is an App?
Everything in Frint is wrapped inside an App. They contain all the bits and pieces in the form of providers.
An App can be of two types:
- Root App: The root app.
- Child App: Apps that get registered to the root app.
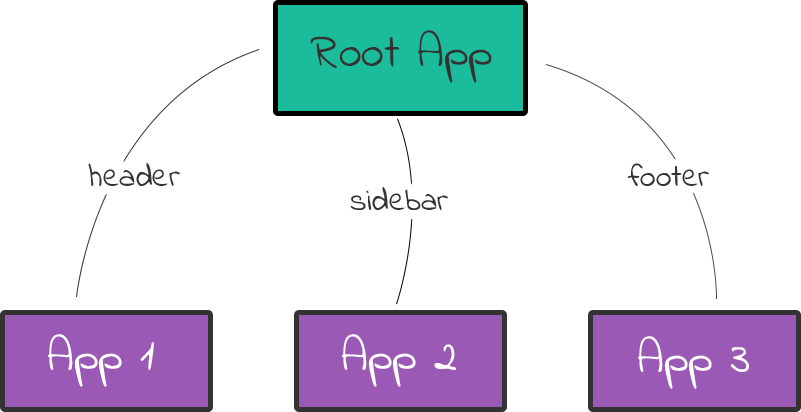
Illustration

Illustration of a root app, and multiple child apps registering themselves with region name.
We will see some code examples below.
How to create an App?
An App can be created using the frint package:
import { createApp } from 'frint';
const App = createApp({
name: 'MyAppName'
});
Now you can instantiate it:
const app = new App();
const name = app.getName();
console.log(name); // `MyAppName`
Root Apps
In any page at any given moment, there can be only one Root App. This is the top-most parent App, where other Apps can register themselves to.
Let's create one:
import { createApp } from 'frint';
const RootApp = createApp({
name: 'MyRootApp'
});
Now it can be instantiated:
window.app = new RootApp();
Child Apps
Child Apps are apps that get registered to the Root App.
Child Apps can be created in the same way as Root Apps are created:
import { createApp } from 'frint';
const App = createApp({
name: 'MyApp'
});
Now unlike Root Apps, child Apps are not instantiated manually. They are registered to Root Apps instead:
window.app.registerApp(App);
To access your App instance:
window.app.getAppOnceAvailable$('MyApp')
.subscribe(function (app) {
const name = app.getName();
console.log(name); // `MyApp`
});
We use observables, because an App may get registered at any time. Either at initial page load, or at a time in future asynchronously. They may even come from a separate bundle altogether.